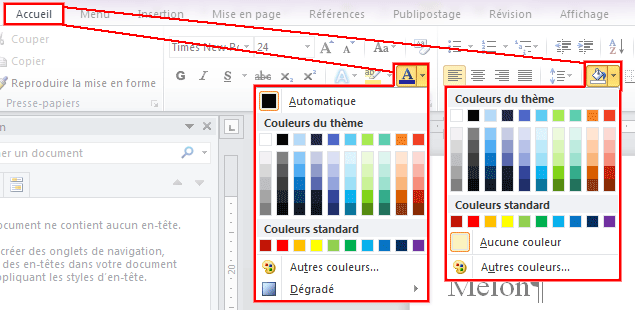
كيف تغير لون الخط؟.
عندما يتعلق الأمر بالعلامة التجارية لموقعك ، غالبًا ما يتم تجاهل لون الخط. في معظم الحالات ، يترك مالكو مواقع الويب لون الخط الافتراضي باللون الأسود أو أيًا كانت أنماط السمات التي تم تعيينها للجسم ولون نص الرأس.
ومع ذلك ، من الجيد تغيير لون خط HTML على موقع الويب الخاص بك لعدة أسباب. قد يبدو تغيير لون خط HTML أمرًا شاقًا ، ولكنه بسيط للغاية. هناك عدة طرق لتغيير لون الخط على موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك طرقًا مختلفة لتغيير لون خط موقع الويب الخاص بك ، ومناقشة سبب رغبتك في القيام بذلك في المقام الأول.
تحقق من دليل الفيديو الخاص بنا حول تغيير لون خط HTML
لماذا تغير لون خط HTML؟
قد ترغب في تغيير لون الخط لأنه يمكن أن يساعد في تحسين قابلية القراءة والوصول إلى موقع الويب الخاص بك. على سبيل المثال ، إذا كان موقعك يستخدم نظام ألوان أغمق ، فإن ترك لون الخط باللون الأسود سيجعل قراءة النص على موقع الويب الخاص بك صعبة.
سبب آخر قد يجعلك تفكر في تغيير لون الخط هو إذا كنت ستستخدم لونًا أغمق من لوحة ألوان علامتك التجارية. هذه فرصة أخرى لتقوية علامتك التجارية. يعزز هذا تناسق العلامة التجارية ويضمن أن يبدو النص في جميع قنواتك التسويقية متماثلًا.
مع ما يقال ، دعنا نرى كيف يمكنك تعيين لون خط HTML وتغييره.
عندما يتعلق الأمر بتخصيص موقعك ، غالبًا ما يتم تجاهل لون الخط … ولكنه تغيير بسيط يمكن أن يضيف الكثير من السمات! ✨ انقر للتغريد
طرق لضبط اللون
هناك عدة طرق لتعريف اللون في تصميم الويب ، بما في ذلك الاسم وقيم RGB والرموز السداسية وقيم HSL. دعونا نرى كيف يعملون.
اسم اللون
أسماء الألوان هي أسهل طريقة لتحديد لون في أنماط CSS الخاصة بك. يشير اسم اللون إلى اسم لون HTML المحدد. حاليًا يتم دعم 140 اسم لون ، ويمكنك استخدام أي من هذه الألوان في أنماطك. على سبيل المثال ، يمكنك استخدام “أزرق” لتعيين لون عنصر فردي إلى اللون الأزرق.
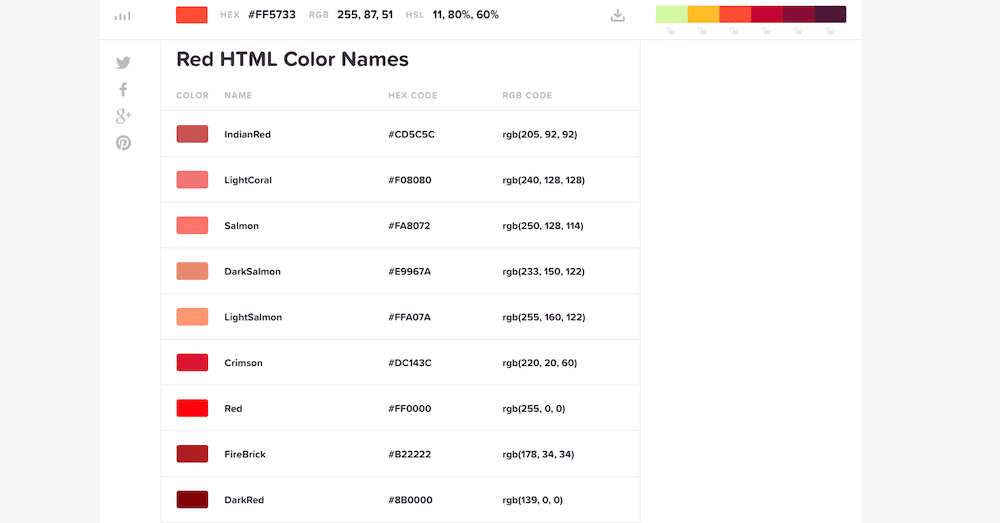
 أسماء ألوان HTML.
أسماء ألوان HTML.
ومع ذلك ، فإن الجانب السلبي لهذا الأسلوب هو أنه لا يتم دعم جميع أسماء الألوان. بمعنى آخر ، إذا كنت تستخدم لونًا غير موجود في قائمة الألوان المدعومة ، فلن تتمكن من استخدامه في تصميمك باسم لونه.
قيم RGB و RGBA
بعد ذلك لدينا قيم RGB و RGBA. تشير قيمة RGB إلى الأحمر والأخضر والأزرق. يضبط اللون عن طريق مزج قيم الأحمر والأخضر والأزرق ، بنفس الطريقة التي تخلط بها لونًا على لوح ألوان حقيقي.
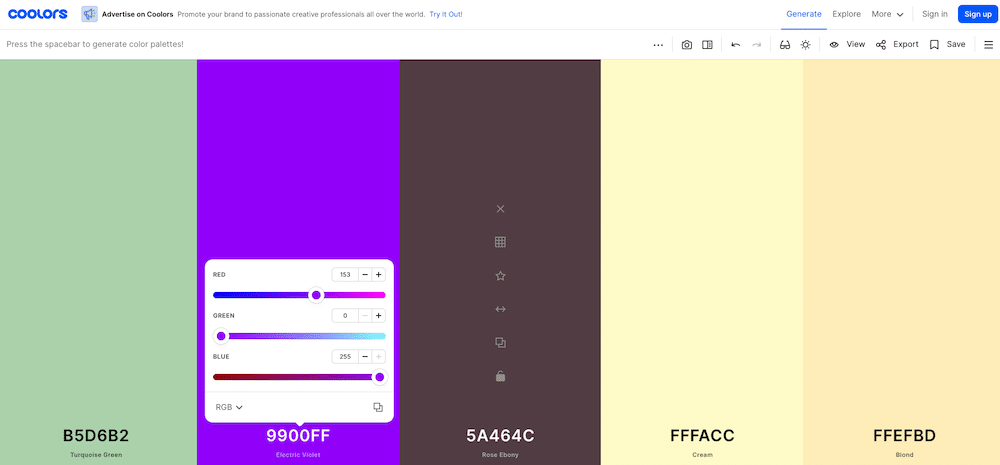
 قيم RGB.
قيم RGB.
تبدو قيمة RGB كما يلي: RGB (153،0،255). يشير الرقم الأول إلى إدخال اللون الأحمر ، ويشير الرقم الثاني إلى إدخال اللون الأخضر ، ويشير الرقم الثالث إلى اللون الأزرق.
يمكن أن تتراوح قيمة كل إدخال لون من 0 إلى 255 ، حيث يعني 0 أن اللون غير موجود على الإطلاق ويعني 255 أن اللون المحدد في أقصى حد له.
تضيف قيمة RGBA قيمة أخرى إلى المزج ، وقيمة ألفا هي التي تمثل العتامة. يتراوح من 0 (غير شفاف) إلى 1 (شفاف تمامًا).
قيمة HEX
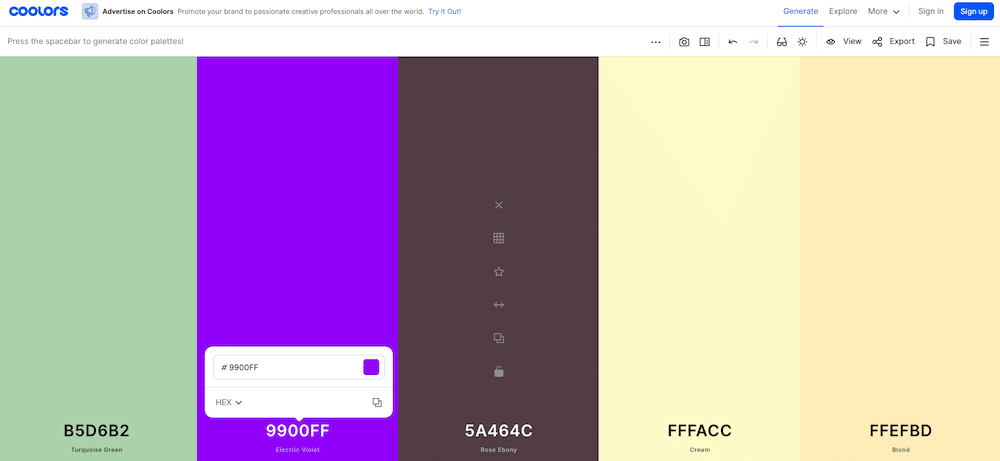
 تعد أكواد HEX خيارًا آخر سهل الاستخدام لمنتقي الألوان.
تعد أكواد HEX خيارًا آخر سهل الاستخدام لمنتقي الألوان.
تعمل رموز الألوان السداسية بشكل مشابه لرموز RGB. تتكون من أرقام من 0 إلى 9 وأحرف من A إلى F. ويبدو الكود السداسي كما يلي: # 800080. يشير الحرفان الأولان إلى شدة اللون الأحمر ، ويشير الرقمان الأوسطان إلى شدة اللون الأخضر ، ويشير الحرفان الأخيران إلى شدة اللون الأزرق.
قيم HSL و HSLA
هناك طريقة أخرى لتعريف الألوان في HTML وهي استخدام قيم HSL. HSL تعني تدرج اللون والتشبع والخفة.
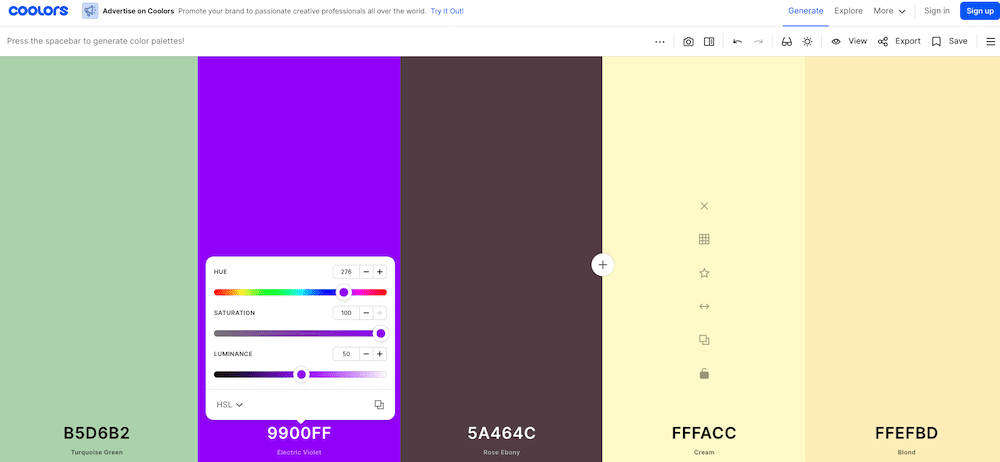
 قيم لون HSL.
قيم لون HSL.
يستخدم Hue درجات من 0 إلى 360. في عجلة الألوان القياسية ، يكون الأحمر حوالي 0/360 ، والأخضر 120 ، والأزرق 240.
يستخدم التشبع النسب المئوية لتعيين درجة تشبع اللون. 0 يمثل الأسود والأبيض ، ويمثل 100 اللون الكامل.
أخيرًا ، يستخدم السطوع نسبًا مماثلة للتشبع. في هذه الحالة ، 0٪ يمثل الأسود ، و 100٪ يمثل الأبيض.
على سبيل المثال ، قد يبدو اللون الأرجواني الذي استخدمناه في هذه المقالة بهذا الشكل في HSL: hsl (276، 100٪، 50٪).
يدعم HSL ، مثل RGB ، العتامة. في هذه الحالة ، يمكنك استخدام قيمة HSLA حيث يمثل A ألفا ويتم تحديده برقم من 0 إلى 1. إذا أردنا تقليل عتامة المثال الأرجواني ، فسنستخدم هذا الكود: hsl (276 ، 100٪ ، 50٪ ، .85).
الآن بعد أن عرفت كيفية تعيين اللون ، دعنا نلقي نظرة على الطرق المختلفة لتغيير لون خط HTML.
القديم: علامات
قبل تقديم HTML5 واعتمادها كمعيار ترميز ، يمكنك تغيير لون الخط باستخدام علامات الخط. على وجه التحديد ، كنت تستخدم علامة الخط مع سمة اللون لتعيين لون النص. تم تحديد علامة اللون إما عن طريق اسمها أو عن طريق الكود السداسي العشري الخاص بها.
فيما يلي مثال لكيفية ظهور هذا الرمز مع رمز اللون السداسي:
هذا النص بنفسجي.
وإليك كيفية ضبط لون النص على اللون الأرجواني باستخدام اسم اللون.
هذا النص بنفسجي.
ومع ذلك ، يتم إهمال علامة في HTML5 ولم تعد مستخدمة. تغيير لون الخط هو قرار تصميم ، والتصميم ليس الغرض الأساسي من HTML. لذلك ، من المنطقي أن علامات لم تعد مدعومة في HTML5.
إذا لم تعد علامة مدعومة ، فكيف يمكن تغيير لون خط HTML؟ الإجابة باستخدام Cascading Style Sheets أو CSS.
جديد: أنماط CSS
لتغيير لون خط HTML باستخدام CSS ، ستستخدم خاصية لون CSS المرتبطة بالمحدد المناسب. يتيح لك CSS استخدام أسماء الألوان وقيم RGB و hex و HSL لتحديد اللون. هناك ثلاث طرق لاستخدام CSS لتغيير لون الخط.
مضمنة المغلق
يتم إضافة CSS المضمن مباشرة إلى ملف HTML الخاص بك. ستستخدم علامة HTML مثل
ثم نمطها بخاصية ألوان CSS على النحو التالي:
هذه فقرة أرجوانية.
إذا كنت تريد استخدام قيمة سداسية عشرية ، فسيبدو الرمز الخاص بك كما يلي:
هذه فقرة أرجوانية.
إذا كنت تريد استخدام قيمة RGB ، فستكتبها على النحو التالي:
هذه فقرة أرجوانية.
أخيرًا ، إذا كنت تستخدم قيم HSL ، فستستخدم هذا الرمز:
الاشتراك في النشرة الإخبارية
هل تريد أن تعرف كيف قمنا بزيادة حركة المرور لدينا بأكثر من 1000٪؟
انضم إلى أكثر من 20000 شخص آخر يتلقون رسائلنا الإخبارية الأسبوعية مع نصائح WordPress!
الاشتراك
هذه فقرة أرجوانية.
توضح لك الأمثلة أعلاه كيفية تغيير لون فقرة على موقع الويب الخاص بك. لكنك لست مقيدًا بالفقرات فقط. يمكنك تغيير لون خط الرؤوس وكذلك الروابط.
على سبيل المثال ، سيؤدي استبدال علامة
أعلاه بـ

اترك تعليقاً