كيفية تخطي الاقتصاص على Facebook؟.
نحن نعلم أن Facebook هو الشيطان بالنسبة لبعضنا.
ومع ذلك ، يظل من العملي جدًا مشاركة عملك وإجراء اتصالات جديدة وتحقيق بعض المشاريع الجميلة.
سواء أكان تصويرًا لعرض الصور أو صورًا أو مجرد صورة طبيعية جميلة ، أستمتع دائمًا برؤية جهات الاتصال الخاصة بي تستخدم إحدى اللقطات الخاصة بي كصورة للملف الشخصي.
نعم ، إنه لمن دواعي سروري ، إلا عندما ينتهي الأمر بالاقتصاص.
ننتقل من صورة كاملة ، في بيئتها ، إلى صورة هوية.
بالإضافة إلى كونه مزعجًا للعثور على صورته – مذبوحة ، في كثير من الأحيان ، لم يعد الأمر منطقيًا.
من ناحية أخرى ، عندما تقوم بتغيير صورة ملفك الشخصي من جهاز كمبيوتر ، فمن الممكن تجاهل اقتصاص Facebook ، على الأقل حتى إشعار آخر.
من خلال الجري وراء بعضنا البعض ، اعتقدت أن القليل من البرنامج التعليمي سيكون مفيدًا للغاية.
تغيير صورة الملف الشخصي

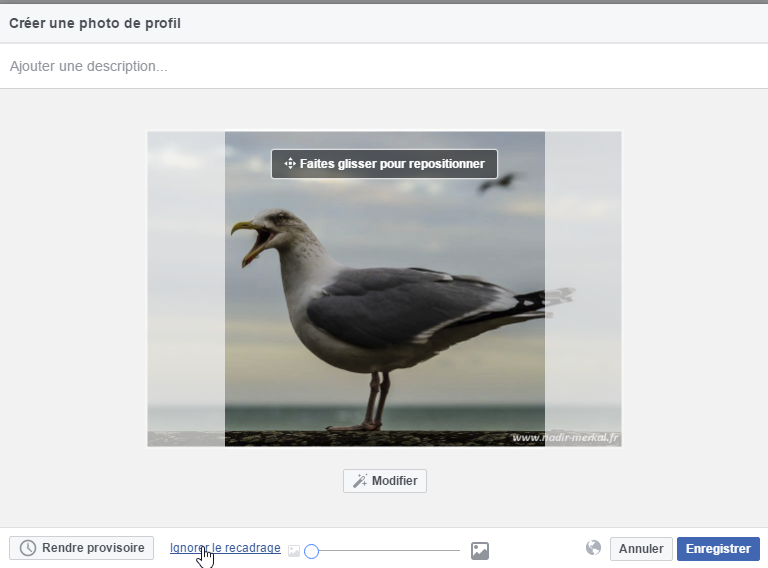
استيراد أو اختيار صورة من ألبوم ، حدد أدناه تخطي الاقتصاص

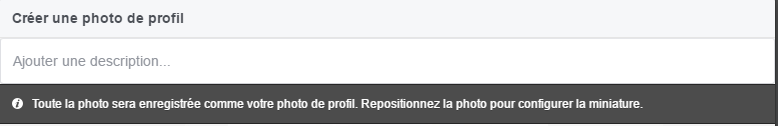
سيتم عرض رسالة باللون الرمادي تفيد بأنه سيتم أخذ الصورة بأكملها في الاعتبار

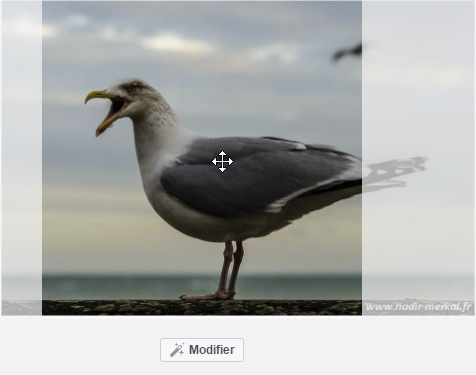
يمثل المربع غير المظلل معاينة صورة الملف الشخصي في وضع الصورة المصغرة ، يمكنك اختيار هذه المعاينة عن طريق إعادة وضع الصورة

عند الانتهاء ، تحقق من صحة

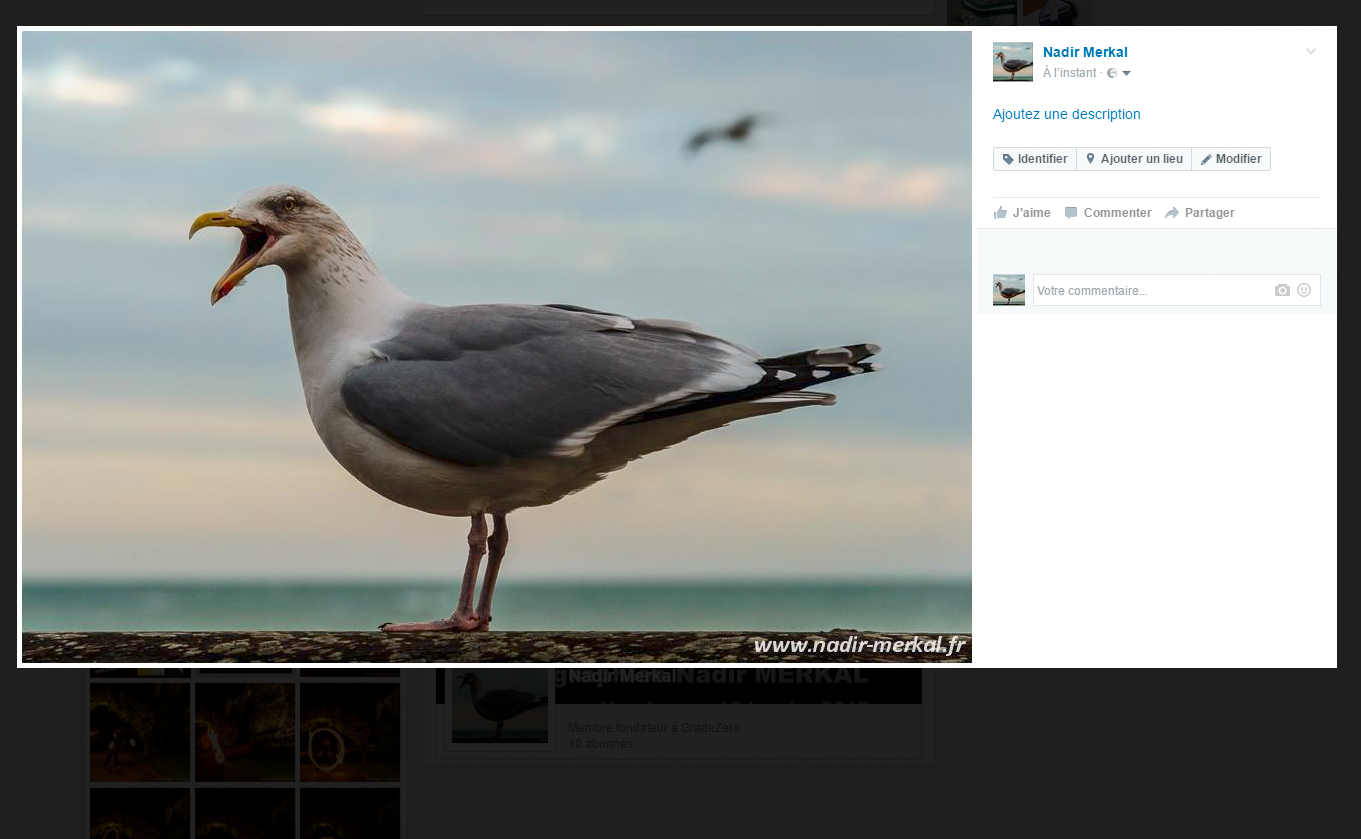
عند النقر فوق الصورة ، تظهر كاملة

حسنًا ، لم أجد حقًا برنامجًا تعليميًا واضحًا يحتوي على لقطات شاشة على الشبكة ، باستثناء مقطع فيديو به بعض الموسيقى الرهيبة جدًا J
لمستخدمي الأجهزة اللوحية والهواتف الذكية
يمكن التحايل على المشكلة بسهولة تامة.
منذ ظهور Instagram الذي لم يسمح بأي شيء سوى الصور المربعة في مهدها ، ظهر عدد من التطبيقات لتحويل الصورة إلى مربع.

من بين هؤلاء ، لا ترقى No Crop إلى اسمها.
هناك العديد من الآخرين بالطبع ، ولكن عليك أن تختار واحدًا.
المبدأ بسيط للغاية ، سواء كانت صورتك رأسية أو أفقية ، فسيتم استكمالها بحدود لجعلها مربعة ، دون فقد المحتوى الخاص بك.
يقدم التطبيق عدة حلول ، إما بإضافة حواف بيضاء أو سوداء ، أو إعادة إنتاج تكبير غير واضح لصورتك بحيث تشكل مربعًا.
روابط :
مربع لا اقتصاص لـ Instagram لا يوجد محصول لـ IOS
لا محصول للأندرويد
تمتد العرض: 5 بكسل ؛ الارتفاع: 5 بكسل ؛ لون الخلفية: # 5b5b5b ؛ # mp_form_below_posts1 border-radius: 0px؛ text-align: left؛ # mp_form_below_posts1 form.mailpoet_form padding: 20px؛ # mp_form_below_posts1 width: 560px؛ # mp_formet_below_posts؛ padding: 0 20px؛} # mp_form_below_posts1 .mailpoet_paragraph.last margin-bottom: 0media (max-width: 500px) # mp_form_below_posts1 background-image: none؛media (min-width: 500px) # mp_form_below_posts1 .last .mailpoet_paragraph: last-child margin-bottom: 0media (max-width: 500px) {# mp_form_below_posts1 .mailpoet_form_column: last-child .mailpoet_paragraph: last-child 0 margin-bottom هل كان المقال مفيداً؟شاركه مع أصدقائك ولا تنسى لايك والتعليق

Leave a Reply