كيف أقوم بتحويل كلمة إلى ارتباط؟. 



# 1 روابط التعليمات البرمجية في HTML
لإنشاء رابط ، تقوم بكتابة النص الذي تريد النقر فوقه ، ثم تقوم بتأطيره بعلامات العنصر a ، وهو اسم العنصر المستخدم لإنشاء الروابط.

مبدأ ارتباط النص التشعبي هو كما يلي: عندما ينقر الزائر على نص الرابط ، يقوم المتصفح بتحميل صفحة جديدة. لذلك يجب أن نضع عنوان هذه الصفحة الجديدة في مكان ما.
يجب عليك استخدام سمة href لوضع عنوان هذه الصفحة.

ما يمكنك ملاحظته هنا هو أنني لم أضع اسم الصفحة. المبدأ هو أن أذهب إلى صفحة لكني لا أضع اسم الصفحة؟ . يحتاج إلى شرح بسيط. وهناك من الضروري معرفته ، في هذه الحالة ، هو خادم http الذي سيختار الملف. من جانبنا ، نعطيها فقط عنوان دليل. ونعم ، تشير الشرطة المائلة التي وضعناها في نهاية http://www.devenir-webmaster.com/ إلى الدليل /. هذا الدليل له اسم معين ، إنه الدليل الجذر. يطلق عليه لأنه يقع في جذر شجرة الموقع.
كيف سيتم هذا الاختيار على مستوى خادم http؟ حسنًا ، سيختار الخادم وفقًا لما لديه في الدليل ووفقًا لتكوينه. يختار بين ملفين: ملف index.php أو ملف index.html (هناك احتمالات أخرى لكنها أقل شيوعًا).
لاحظ أن المتصفح لا يخبرنا في شريط العناوين عن أي من الاثنين تم اختياره وهذا أمر طبيعي. إنه لا يعرف ذلك! . في الواقع ، يأخذ المتصفح ما نقدمه له. وما نقدمه له هو HTML. لا يهم ما إذا كان الخادم يستخدم php أم لا لإنتاج كود HTML هذا. إذا كنت لا تفهم ما أقوله ، فإنني أوصي بالبرنامج التعليمي ما هي PHP و MYSQL المستخدمة ؟.
# 2 استخدم السمة الهدف
إذا كنت تريد تحميل الصفحة الجديدة في علامة تبويب جديدة ، فيجب عليك استخدام السمة الهدف. انقر هنا وسترى أن الصفحة الجديدة ستفتح في علامة تبويب جديدة.

# 3 استخدم سمة العنوان
إذا كنت ترغب في الحصول على تلميح عند التمرير ، يجب عليك استخدام سمة العنوان. قم بالمرور فوق الرابط وسترى تلميح أداة يظهر (يمكن استخدام سمة العنوان في عناصر html أخرى).

# 4 رابط إلى مكان معين على الصفحة
أعني بهذا أنه عندما أقوم بالنقر فوق الارتباط الخاص بي ، أريد أن تفتح نافذة المتصفح بصفحة موضوعة في موقع معين على تلك الصفحة. إذا قمت بعمل ارتباط تقليدي ، فستفتح نافذة المتصفح أعلى هذه الصفحة.
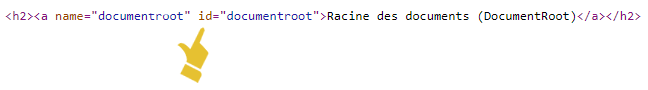
مثال ملموس ، أريد الارتباط بمكان محدد في صفحة urlmapping.html هذه. في الوقت الحالي ، كما قمت بالربط ، تفتح نافذة المتصفح في الجزء العلوي من هذه الصفحة. لكن المعلومات التي أريد إحالتك إليها مباشرة موجودة في قسم “جذر المستند”. لذلك ألقي نظرة على المصدر (CTRL + U) ثم (CTRL + F) للبحث عن المصطلحات “جذر المستند” وأرى أن هناك معرف #documentroot يمكنني ربطه به.
تم العثور على سطر في كود HTML الخاص بـ urlmapping.html
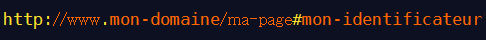
سأتمسك به من خلال وضع هذا المعرف في نهاية عنوان URL للرابط الذي سأقوم بإعداده. أريكم أدناه كيفية كتابة عنوان URL للرابط. أولا عنوان الصفحة ثم المعرف (مع ال #) عالق في النهاية.

وإليك ما ستقدمه لعنوان URL الكامل لمثالي https://httpd.apache.org/docs/2.4/fr/urlmapping.html#documentroot. لاحظت أنه عند فتح الصفحة يتم وضعها في المكان المحدد حيث توجد المعلومات التي أريد أن أعرضها لك.
# 5 قم بعمل رابط تنزيل
لتقديم تنزيل ، ما عليك سوى إنشاء ارتباط داخلي للملف (الملفات) الذي ترغب في تقديمه. هذا يسمى عمل رابط التحميل. في هذه الحالة ، أفضل شيء هو تغليف ملفاتك أولاً ليتم تنزيلها في ملف مضغوط يحتوي على الامتداد zip.. يجب عليك القيام بذلك خاصة إذا كنت تريد تقديم ملف html لأن النقر فوق الملف سيؤدي إلى عرضه. بامتداد .zip ، سيبدأ التنزيل.
ثم تقدم الرابط كما هو وسيبدأ التنزيل عندما ينقر المستخدم على هذا الرابط.
DownloadTest كود
إذا قمت بوضع رابط html ، فمن الواضح أنك ستذهب إلى الصفحة … html.
DownloadTest كود
# 6 روابط النمط في CSS
يمكننا بالفعل أن نرى كيف تظهر الألوان الافتراضية للرابط وفقًا لحالته. ماذا أسمي حالة الارتباط؟ إذا لم يتم زيارة الرابط من قبل ، فهذه حالة. إذا تمت زيارة الرابط بالفعل ، فهذه حالة أخرى. الألوان الافتراضية حسب الحالة موضحة أدناه:
- الارتباط الذي لم تتم زيارته من قبل هو أزرق.
- الارتباط الذي تمت زيارته بالفعل هو خبازي. إنه موجود في سجل المتصفح.
- إذا نقرت على رابط واستمريت في الضغط على الزر ، فسيصبح الرابط أحمر.
- تم وضع خط تحت كل الروابط وتبقى تحتها خط.
- لا يحدث شيء إذا قمت بالمرور فوق الارتباط بخلاف مظهر تغير مؤشر الماوس.
اختبر الكود
الآن مع قواعد CSS ، سأغير هذه السلوكيات الافتراضية. يمكنني القيام بذلك لجميع الدول بقاعدة واحدة. على سبيل المثال القاعدة a.test text-decoration: none؛ ينطبق على جميع الدول. يمكنني القيام بذلك لدولة معينة باستخدام فصل دراسي زائف. على سبيل المثال القاعدة a.test: link color: green؛ ينطبق فقط على الروابط التي لم تتم زيارتها.
أحدد أدناه الحالات الرئيسية التي يمكن إدارتها في CSS بفئات زائفة. أفعل ذلك بترتيب معين. هذا أمر يجب عليك احترامه عند استخدام الفئات الزائفة. قد يكون الأمر مفاجأة ، لكن هذا هو الحال بالفعل. الكلمات LoVe HAte هي ذاكرة جيدة لتذكر هذا الأمر. L للارتباط ، V للزيارة ، H للحوم ، A للنشط.
- : الارتباط عند عدم زيارة الرابط.
- : تمت زيارته عندما تمت زيارة الرابط بالفعل.
- : قم بالمرور عند تمرير الرابط فوقها.
- : نشط عند النقر والبقاء في موضع الزر على الرابط.
انقر فوق ارتباط اختبار الرمز
يمكنك أن ترى أدناه أنه إذا لم يكن الأمر “صحيحًا” فإنه لا يعمل. الفئة الزائفة تحوم في المكان الخطأ.
تحوم فوق الارتباط
اختبر الكود
# 7 كيفية تكبير منطقة النقر؟
قد يكون من المثير للاهتمام توسيع منطقة النقر لمنح المستخدم مزيدًا من الراحة ، خاصةً عند زيارة الموقع باستخدام هاتف ذكي.
الروابط هي عناصر HTML مضمنة ولا يمكن تغيير حجمها. لحسن الحظ يمكنك تغيير النوع لتغيير هذا السلوك. أحد الحلول هو استخدام نوع الكتلة المضمنة. لديك مثال في هذا البرنامج التعليمي عناصر نوع مضمنة ومكتوبة ومضمنة.
هل كان المقال مفيداً؟شاركه مع أصدقائك ولا تنسى لايك والتعليق

Leave a Reply