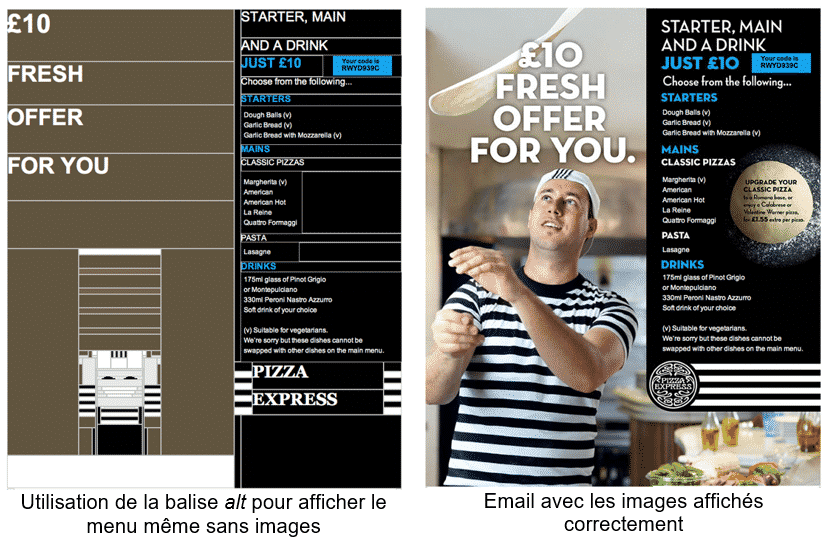
ما شكل إرسال الصور بالبريد الإلكتروني؟.
وفقًا لشركة 3M Corporation ، يفسر العقل البشري عنصرًا مرئيًا بسرعة تصل إلى 60 ألف مرة أسرع من العنصر المكتوب. نظرًا لأن البريد الإلكتروني لديه بضع ثوانٍ فقط لجذب الانتباه ، فإن سرعة فهمه تلعب دورًا رئيسيًا في توصيل الرسالة التي يحتوي عليها بنجاح. لذلك ، تعد الصور مكونًا أساسيًا يجب أن توليه اهتمامًا خاصًا عند إنشاء رسائل البريد الإلكتروني الخاصة بك. فيما يلي أفضل 5 ممارسات يجب اتباعها لضمان التكامل المناسب لصورك.
استخدم تنسيق الصورة الصحيح
يعد اختيار تنسيق الصور المراد دمجها عاملاً أساسيًا لا يجب إغفاله عند إنشاء بريد إلكتروني. مع تطور برامج النشر المكتبي ، تضاعفت أنواع الصور. الأكثر استخدامًا في إرسال البريد الإلكتروني هي JPEG و PNG.
تنسيق JPEG (مجموعة خبراء التصوير المشتركة) ، يفضل عندما تحتوي الصورة على عدد كبير من الألوان. هذا هو الحال بشكل خاص للصور أو الرسوم التوضيحية المعقدة. ومع ذلك ، من المهم تحديد أن JPEG لا يدعم الضغط جيدًا ويفقد الجودة إذا تعرض له.
على العكس من ذلك ، فإن جودة PNG (رسومات الشبكة المحمولة) لا يتقلص عند ضغطه ، مما يجعله نموذجًا مثاليًا للشعارات والأعمال الفنية الصغيرة الأخرى. عند حفظ PNG ، يُنصح بتفضيل تصدير في PNG-24 ، من أجل تحسين عرض الألوان وإدارة الشفافية. ومع ذلك ، يجب استخدام هذا التنسيق مع الإشراف لأنه غير متوافق مع جميع بريد الويب ، على عكس JPEG.
حجم الصورة
بمجرد اختيار التنسيق المناسب ، من الضروري التأكد من عرض جميع العناصر المرئية المحددة كما هو متوقع. يقوم جزء كبير من السعاة بتفسير الصور الكبيرة بشكل مفرط وتغيير حجمها ، ولكن تظل هذه نقطة يقظة. لا يمكن لـ Outlook على وجه الخصوص تفسير حجم الصورة من خصائصها. لتجنب أي مشكلة ، من المعتاد تحديد السمة العرض على المنارة .

حاليًا ، يتم تحديد العرض فقط في الكود ، ويتم استنتاج الارتفاع تلقائيًا بواسطة نظام المراسلة. للأمان ، من الممكن إضافة السمة “الارتفاع = تلقائي” للتأكد من أن حجم الصورة سيتم تفسيره بشكل طبيعي.

إدارة الحدود حول الصور
بالإضافة إلى الجماليات التي تجلبها ، تتيح الصورة للمستخدمين التفاعل مع البريد الإلكتروني ، كما يفعل الزر. من خلال إحاطة العلامة <الصورة> من واحد ، فمن الممكن بعد ذلك إدراج ارتباط إلى وسيط خارجي ، مثل صفحة مقصودة أو مستند لتنزيله.
ومع ذلك ، يميل برنامج المراسلة إلى إضافة حد أزرق حول الصورة التي تحتوي على الارتباط. لتجنب ظهور هذه الحدود ، من المستحسن أن تحدد في الكود أن الصورة يجب ألا تأخذها في الاعتبار
بشكل عام ، من المستحسن اعتماد نسبة 60٪ نص و 40٪ صورة. يجعل هذا التوازن من السهل تجاوز عوامل تصفية مكافحة البريد العشوائي مع ضمان رسالة بريد إلكتروني مفهومة ، حتى بدون صور.

Stackoverflow.com
المسافة بين الصور
قد يحدث أن يتم قطع الصورة المرئية المهيبة إلى عدة عناصر ، ثم إعادة تكوينها داخل كود البريد الإلكتروني. تتيح هذه التقنية الحصول على صور معقدة ، مع ضمان نسبة نص / صورة مثالية. بفضل التقسيم الاستراتيجي ، من الممكن تعظيم استخدام نص HTML (HyperText Markup Language) من خلال دمجها بشكل مثالي في المرئي المختار. لكي يكون التكوين ناجحًا ، يجب ضم الصور دون أي مساحة مرئية.

Litmus.com
فقط ، يضيف Hotmail أو Gmail أو Yahoo مسافة حوالي 3 بكسل بين كل صورة. أسهل طريقة لتجنب المسافات البيضاء الضارة هي إضافة “Display: block؛ »ضمن علامة img.
 المساهم Théo Fontaine
المساهم Théo Fontaine
انظر مساهماته
تم نشر هذا النص تحت مسؤولية مؤلفه. لا يشرك محتواها بأي شكل من الأشكال فريق التحرير في Les Echos Solutions.
هل كان المقال مفيداً؟شاركه مع أصدقائك ولا تنسى لايك والتعليق

Leave a Reply