ما هو حجم الخط القياسي؟.
مع الموجة الجديدة من الأجهزة الرقمية ، نواجه مجموعة كبيرة من دقة الشاشة وكثافة البكسل.
في هذه المقالة ، نراجع الحلول المختلفة الموجودة لمساعدتك في اختيار ملف حجم الخط تتكيف مع كثافة البكسل (DPI).
- العوامل التي تحدد طريقة عرض الخط
- أنظمة قياس الخط
- الحد الأدنى الموصى به لأحجام الخطوط
يتم تناول هذه الموضوعات المختلفة ، من بين أمور أخرى ، في التدريب على تصميم الجرافيك ، وهو مثالي لاكتساب ردود الفعل الصحيحة للتصميم الجرافيكي للواجهة.
في نهاية المقال ، ستجد جدولًا للمكافئات نعرض فيه حجم الخط المثالي فيما يتعلق بمسافة القراءة ودعمه.
العوامل التي تحدد كيفية عرض الخط
على عكس ما يحدث على الورق ، قد تظهر الخطوط التي تظهر على الشاشة بشكل مختلف من جهاز إلى آخر ، أو حتى من شاشة إلى أخرى. هناك عدة عوامل تؤثر على عرض الخطوط هذا:
- كثافة البكسل
- دقة الشاشة
- مسافة القراءة
- تكوين الخط
- حجم الخط
كثافة البكسل
كثافة البكسل يمثل الحد الأقصى لعدد وحدات البكسل المعروضة في البوصة (أو السنتيمتر). هذا يعني أن عدد البكسل المطلوب لتقديم نفس الكائن قد يختلف من شاشة إلى أخرى.

كثافة البكسل هي سمة مميزة للشاشة الفعلية ، وبالتالي لا يمكن تغييرها من خلال مواقع الويب أو التطبيقات المختلفة ، على عكس دقة الشاشة.
دقة الشاشة
دقة الشاشة هي مقدار وحدات البكسل الموجودة في الشاشة بأكملها.
دقة الشاشة = مقدار البكسل الأفقي × مقدار البكسل الرأسي.
يوجد أدناه ملخص لدقة الوضوح وكثافة البكسل لشاشات العرض الأكثر شيوعًا. يتم حساب هذه البيانات على موقع statscounter.com.
يوضح هذا الجدول دقة الشاشات الأكثر استخدامًا للوصول إلى الإنترنت في فرنسا بين 1 و 7 يناير 2013.
| دقة البكسل | نسبة الاستخدام | قطري (بالبوصة) | الأجهزة | PPI |
|---|---|---|---|---|
| طاولة مكتب | ||||
| 1366 × 768 | 18.33 | 10 15 | سلسلة Sony Vaio X و Y و Z ؛ Asus Eee PC 1101 | 100 |
| 1600 × 900 | 10.7 | 13 ≈ 17 | سلسلة Dell Inspiro 14 ؛ سلسلة سوني فايو F. | 92 |
| 1280 × 800 | 10.61 | ≈ 13 |
Apple Macbook Pro 13 “؛ أسوس إييباد |
128 |
| 1024 × 768 | 7.97 | 13 18 | الشاشات العامة | 75 |
| التليفون المحمول | ||||
| 320 × 480 | 38.32 | 3.5 | آيفون 3 ؛ إتش تي سي دريم | 180 |
| 720 × 1280 | 8.14 | 4.5 | HTC Rezound غالاكسي نيكزس | 342 |
| 480 × 800 | 7.01 | 3.5 | نوكيا N900 ؛ HTC Touch Diamond 2 ؛ Samsung Wave 2 | 267 |
| 320 × 568 | 6.96 | |||
| 320 × 240 | 1.69 | سامسونج جالاكسي واي ؛ htc الوشم | 154 | |
مسافة القراءة
عامل مهم آخر ، المسافة بين المستخدم والشاشة تؤثر أيضًا على قابلية القراءة.
متوسط المسافة للقراءة على الشاشة ما بين 45 و 60 سم. بالنسبة للهواتف المحمولة وأجهزة القراءة الإلكترونية والأجهزة اللوحية ، يتم تقليل هذه المسافة إلى حوالي 30 سم.
تكوين الخط
بالنسبة لأولئك الذين ليسوا على دراية بالطباعة ، سوف نتذكر بإيجاز الأجزاء المختلفة التي يتكون منها الخط:
- ارتفاع X : ارتفاع الأحرف الصغيرة.
- دعامة : “ساق” الحروف ، على سبيل المثال ، المنحنى الهابط في j أو g.
- سارية العلم : المسافة التصاعدية لبعض الأحرف (ب ، د ، ح ، ل ، تي ، إلخ). غالبا ما يعاد استخدامها لارتفاع رأس المال.

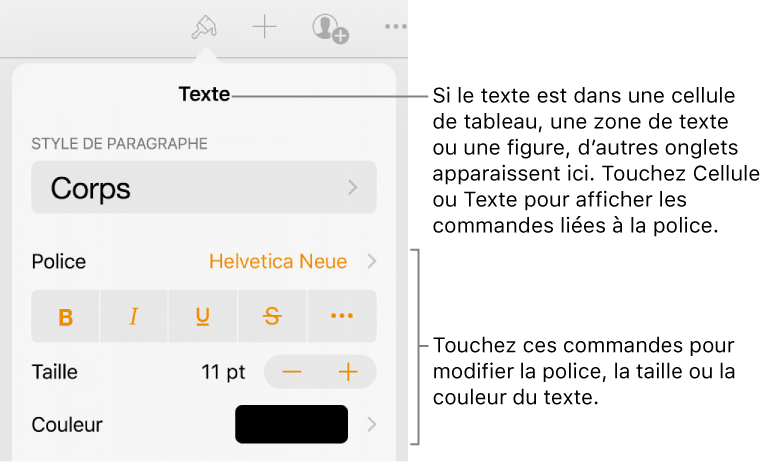
حجم الخط
حجم الخط هو أيضًا عامل يجب مراعاته عند اختيار الخط. بشكل عام ، يمثل حجم الخط المسافة من أعلى الصاعد إلى أسفل الهابط.
التوصيات
- اختر خطوطًا ذات ارتفاع X متوسط أو كبير (مثل Verdana و Trebuchet MS).
- بالنسبة للنصوص الطويلة ، تفضل أشكال الخطوط المستديرة والكبيرة التي ستبث النص وتجعله أسهل في القراءة. على العكس من ذلك ، بالنسبة للنصوص القصيرة ، من الممكن اختيار الخطوط “الضيقة”.
أنظمة القياس
يمكن قياس ارتفاع الخط باستخدام مقاييس مختلفة. هنا سنرى مقياسين ثابتين (بكسل ونقاط) ومقياسين متغيرين (em ونسبة مئوية). سنحلل بإيجاز مزايا وعيوب هذه المقاييس.
بكسل
يصف هذا المقياس حجم الخطوط باستخدام البكسل على الشاشة. هذا يعني أن حجم الخط هذا ثابت وأيضًا أن حجم الخط الفعلي المعروض سيعتمد على كثافة البكسل في الشاشة.
مزايا :
- قياس حجم ثابت ، تحكم كامل في النتيجة النهائية
- القياس مفهومة من قبل جميع المتصفحات
سلبيات:
- غير قابل للتكيف مع كثافات البكسل المختلفة
- لا يمكن تغيير حجمها بواسطة المتصفحات القديمة (IE6 ، IE7)
نقاط
وحدة النقطة هي إرث من صناعة الطباعة. تقليديًا ، النقطة تعادل 1/72 بوصة (0.03 سم).
مزايا :
- قياس الحجم الثابت والتحكم النسبي في النتيجة النهائية
- المقياس المستخدم بشكل افتراضي لتطبيقات العميل الكثيف
- يتكيف أصلاً مع حجم الخط لكل جهاز
سلبيات :
- نظام قياس الشاشة غير الأصلي ، إرث طباعة صناعة الطباعة
- لا يعرض بنفس الطريقة من نظام إلى آخر (الاختلافات بين OS X و Windows على سبيل المثال)
- حجم الخط لا يتغير عند استخدام تكبير المتصفح
م
إن em و rem (جذر em) مقياسان متعلقان بالحجم الأصلي. هذا يعني أنه يجب على مطور الموقع أو التطبيق تعيين حجم الخط الافتراضي ثم رفض أحجام الخط من هذا الحجم الأولي.
على سبيل المثال ، لنفترض أننا حددنا حجمًا أوليًا 16 بكسل. هذا يعني أن 1em = 16 بكسل ، 0.5em = 8 بكسل ، 0.9em = 14 بكسل ، إلخ.
مزايا :
- يتكيف أصلاً مع تغييرات القرار
سلبيات :
- في وقت كتابة هذا التقرير ، لا يمكن استخدام مقياس em إلا على الويب
- قد تواجه بعض المتصفحات مشاكل في تفسيرها
نسبة مئوية
النسبة المئوية هي أيضا مقياس نسبي. هذا يتكيف مع حجم الخط المستخدم من قبل المتصفح.
على سبيل المثال ، إذا تم تكوين المتصفح بخط 12 بكسل ، فإن 100٪ من المقياس سوف يتوافق مع 12 بكسل.
مزايا :
- يتكيف أصلاً مع تغييرات القرار
غير مريح :
- في وقت كتابة هذا التقرير ، لا يمكن استخدام مقياس em إلا على الويب
ملخص وتوصيات
- بالنسبة للويب ، الخيار الأفضل هو النسبة المئوية من أجل تكييف أحجام الخطوط بسهولة وفقًا لقدرات الجهاز وبالتالي الحصول على عرض مثالي
- للتلخيص ، إليك تطابق بين المقاييس المختلفة المذكورة أعلاه: 1em = 12pt = 16px = 100٪
الحجم الأدنى الموصى به
معيار ISO 9241-300
يحدد معيار AFNOR 9241-300 القواعد التي يجب احترامها عند تصميم واجهات على شاشات الهاتف المحمول أو سطح المكتب أو التلفزيون ، إلخ. لغرض هذه المقالة ، سنقتصر حصريًا على التوصيات المتعلقة بحجم الخط.
يوصي معيار ISO بارتفاع خط يبلغ 2.8 مم لمسافة قراءة تبلغ 50 سم. بمعنى آخر ، يجب أن يكون الحجم الإجمالي للخط (من الصاعد إلى الأسفل) 2.8 مم إذا كان المستخدم يقرأ على مسافة 50 سم تقريبًا.
وبالتالي سيكون لدينا هذه المعادلات:
- 2.8 مم لـ d = 50 سم
- 3.5 مم لـ d = 60 سم
- 4 مم ل د = 70 سم
الأحجام المتناسبة
حاول بعض المؤلفين تبسيط الطريقة التي نفكر بها في العلاقة بين حجم الخط ومسافة القراءة. يقترحون ببساطة التفكير من حيث ثلاث مسافات:
- قصيرة (بين 10 و 30 سم): المسافة التي نحمل فيها الكمبيوتر المحمول في الحافلة أو في المترو ، والمسافة التي نقرأ عند الاستلقاء ، إلخ.
- يعني (بين 30 و 50 سم): المسافة التي نقرأ فيها على جهاز لوحي أو كتاب على ركبنا.
- هبعيد (بين 50 و 70 سم): المسافة التي يكون فيها الكمبيوتر (في المتوسط) على مكتب.
يجب القول أن المؤلفين الذين فكروا في هذا النظام ثلاثي الأبعاد هم مؤلفون يعملون بشكل خاص في “الرسم المتجاوب”، حيث تعد العلاقة بين الدقة المختلفة أحد العناصر الأساسية للتبديل الناجح بين الأجهزة المختلفة.
الموجودات
سنختتم هذه المقالة بتقديم مقارنة بين القرارات المختلفة ، كثافات البكسل و أحجام الخطوط موصى به بناءً على مسافة القراءة “العادية”.
| المسافة في سم | الحد الأدنى لحجم | كثافة الجهاز | الحد الأدنى لحجم |
|---|---|---|---|
| 30 (جوال) | 1.68 ملم | 264 | 25 بكسل ≈ 12 نقطة |
| 40 (قرص على الساقين) | 2.2 ملم | 264 | 33 بكسل ≈ 16 نقطة |
| 50 (سطح المكتب) | 2.8 ملم | 96 | 12 بكسل ≈ 9 نقطة |
| 60 (سطح المكتب) | 3.4 ملم | 96 | 13 بكسل ≈ 10 نقطة |
| 70 (سطح المكتب) | 4 مم | 96 | 15 بكسل ≈ 11 نقطة |
| 80 (سطح المكتب) | 4.5 ملم | 96 | 17 بكسل ≈ 13 نقطة |
نرى :
هل كان المقال مفيداً؟شاركه مع أصدقائك ولا تنسى لايك والتعليق

اترك تعليقاً