كيف تدخل صورة في صفحة ويب؟.
لوضع صورة بسيطة على صفحة ويب ، سنستخدم عنصر . إنه عنصر فارغ (بمعنى أنه لا يحتوي على نص أو علامة إغلاق) يتطلب سمة واحدة على الأقل للعمل – src (يشار إليها غالبًا باسمها الكامل: مصدر). تحتوي السمة src على مسار يشير إلى الصورة التي تريد تضمينها ، والذي يمكن أن يكون عنوان URL مطلقًا أو نسبيًا ، بنفس الطريقة التي يعين بها href = عنصر القيم.
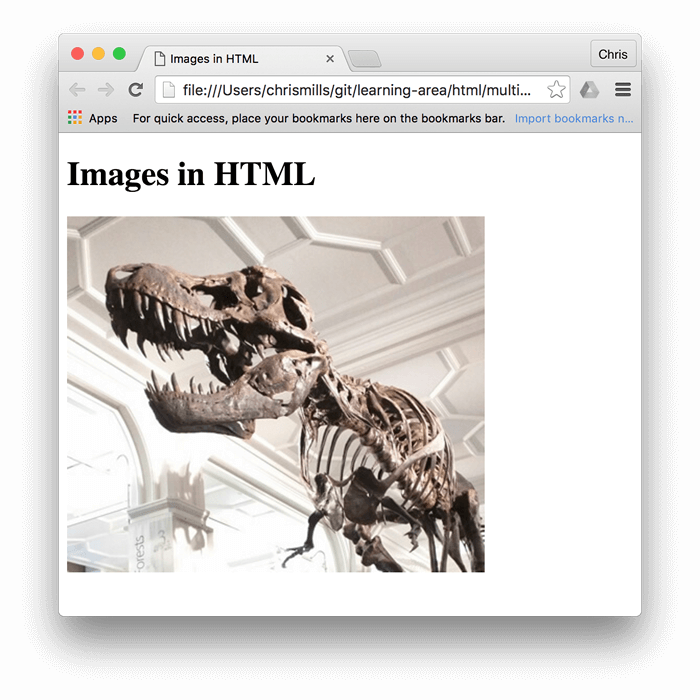
لذلك ، على سبيل المثال ، إذا كانت صورتك تسمى dinosaur.jpg ، وكانت موجودة في نفس الدليل مثل صفحة HTML الخاصة بك ، فيمكنك تضمين تلك الصورة مثل هذا (عنوان URL النسبي):
وإذا كانت هذه الصورة موجودة في دليل فرعي للصور في نفس المجلد مثل صفحة HTML (التي توصي بها Google لتحسين محركات البحث / لأغراض الفهرسة وتحسين البحث) ، فسوف تقوم بتضمينها على النحو التالي:

وهلم جرا.
ملحوظة : تقرأ محركات البحث أيضًا أسماء ملفات الصور وتستخدمها لتحسين عمليات البحث. لذا ، أعط صورك أسماء ملفات وصفية وذات مغزى. dinosaur.jpg أفضل بلا حدود من img835.png.
يمكنك تضمين الصورة باستخدام عنوان URL المطلق الخاص بها ، على سبيل المثال:

إنها ليست فعالة للغاية ، فهي تجعل المتصفح يعمل أكثر مما ينبغي ، فهو يبحث عن عنوان IP من خادم DNS في كل مرة وما إلى ذلك … يجب عليك الاحتفاظ بصور موقعك على نفس الخادم بقدر الإمكان مثل صفحة HTML.
حذاري : معظم الصور لها حقوق طبع ونشر. لا تعرض أبدًا صورة على موقعك إلا إذا:
1) هذه صورتك (أنت منشئ الصورة) ، 2) لقد تلقيت إذنًا خطيًا صريحًا من مالك الصورة ، أو 3) لديك دليل لا يقبل الجدل على أن هذه الصورة في المجال العام.
لا تعتبر انتهاكات قوانين حقوق النشر غير قانونية فحسب ، بل إنها غير أخلاقية أيضًا. أيضًا ، لا توجه أبدًا سمة src الخاصة بك إلى صورة مستضافة على موقع شخص آخر دون إذن. وهذا ما يسمى “الربط السريع”. تذكر أن سرقة النطاق الترددي من شخص ما أمر غير قانوني أيضًا. كما أنه يبطئ صفحتك ويتركك بدون تحكم إذا تمت إزالة الصورة أو استبدالها بأخرى مزعجة أكثر …
سيعطيك الكود أعلاه ، تقريبًا ، النتيجة التالية:

ملحوظة : غالبًا ما يشار إلى عناصر مثل و
ملحوظة : يمكنك العثور على الأمثلة النهائية في هذا القسم على Github (انظر أيضًا إلى الكود المصدري.)
هل كان المقال مفيداً؟شاركه مع أصدقائك ولا تنسى لايك والتعليق

Leave a Reply